
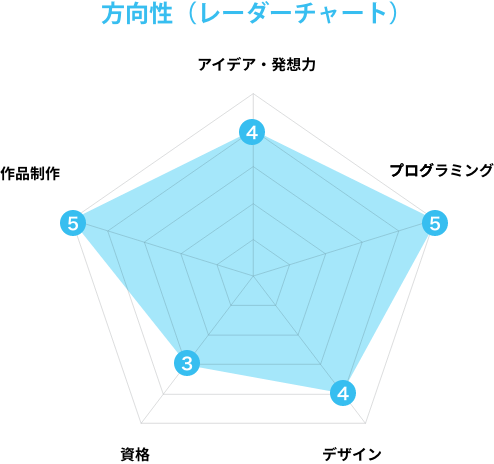
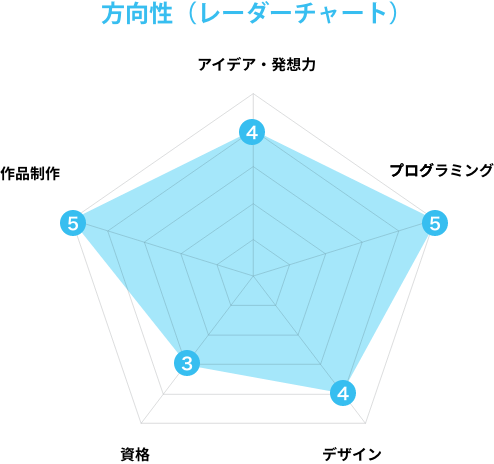
こんな人にオススメ!

数学や資格試験などの受験勉強よりも手に職をつけたい人や物作りが好きな人、掲示板やSNSなどのWeb系の技術に興味がある人におすすめです。同じIT系でも情報処理科とは方向性が異なります。

Webプログラミング、Webデザイン、
ITインフラまで幅広く学べる!


数学や資格試験などの受験勉強よりも手に職をつけたい人や物作りが好きな人、掲示板やSNSなどのWeb系の技術に興味がある人におすすめです。同じIT系でも情報処理科とは方向性が異なります。

Webの企画・デザイン・プログラミングを総合的に学べます。Webエンジニアとして活躍できる人材を育成します!
Webサイト企画・Webデザイン・プログラム開発・Webサーバ構築まで、Webエンジニアとして活躍するために必要な技術を幅広く扱います。
特に、Webデザインのスキル(Webデザイン、UI設計など)とITエンジニアのスキル(プログラミング、ITインフラなど)の両方を深く学べるのが特徴です。
実習中心のカリキュラムにより、Webデザイナーからプログラマー、サーバエンジニアなど様々な職種に就職可能です。
特にWebアプリケーション開発を中心に学習します。プログラミングの考え方を基礎から学ぶとともに、SNSやショッピングサイトなどの物作りを通して理解を深めていきます。
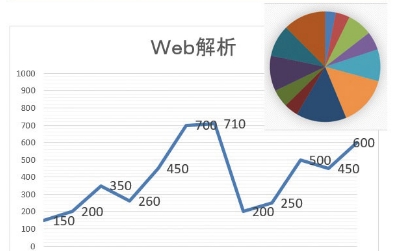
HP制作はもちろんサイトへのアクセス解析や集客方法なども学習します。

企業のニーズが高く求人多数で就職に強い学科です。
この分野はテレワークもしやすい職種なので将来の結婚・育児でも働きやすい環境です。
また、情報化社会を支えるインターネット、サーバー、データベースなどのITインフラ技術も学習できます。

 Webエンジニア科
Webエンジニア科
とても就職に有利な学科です。
勉強をしていると「自分には向いてない」と思う事もあるでしょう。成し遂げるにはコツなどは無く、一度好きになった分野なら失敗しても続けることです。なぜなら、誰もが一度はそう思うからです。
毎日の積み重ねがとても大切です。

実習が多く、特にWebデザイン、HTML、CSSの授業が好きです。
同じ目標を持ったクラスメイトはみんな仲が良く、お互いにレベルアップできる環境です。
今はHTMLやCSSを使ったWebコーディングの勉強を頑張っていますが、将来的には経験を積んでコンサルタントの仕事をしたいと思っています。
エンジニアとして活躍するために必須となるプログラミング技術もしっかりと学びます。
 HTML&CSS
Webサイトの基礎となるHTMLとCSSを学びます。基礎を学べば、簡単なオリジナルのWebサイトが作れるようになります。
HTML&CSS
Webサイトの基礎となるHTMLとCSSを学びます。基礎を学べば、簡単なオリジナルのWebサイトが作れるようになります。
 PHP
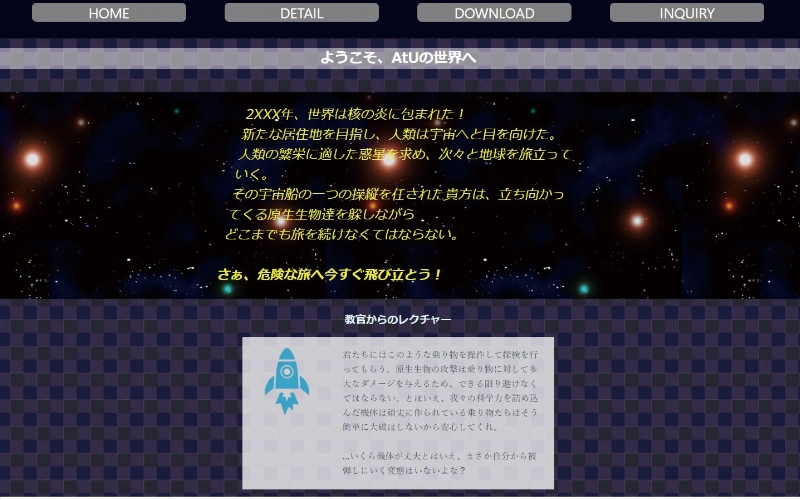
Webサーバ上で動くプログラミング、ショッピングサイト、SNSのWebアプリケーションを作るための技術を学びます。
PHP
Webサーバ上で動くプログラミング、ショッピングサイト、SNSのWebアプリケーションを作るための技術を学びます。
 Webサイト企画・設計
Webサイトの企画・設計などを学びWebデザインの基本を習得します。
Webサイト企画・設計
Webサイトの企画・設計などを学びWebデザインの基本を習得します。
PHP、Java、JavaScript、SQLなどを用いて、データベースと連携した本格的なWebアプリケーションの開発を行います。
また、複数人チームでの開発手法や、アクセス解析・SEO対策などのサイト運用手法、Webサーバ構築などのITインフラ技術も学びます。
 Java
Java言語の基本文法を学習するとともにプログラミング技法(アルゴリズム等)を学びます。
Java
Java言語の基本文法を学習するとともにプログラミング技法(アルゴリズム等)を学びます。
 チーム開発とプロジェクト管理
チームでWeb開発を進めるために必要な手法やツールの使い方を実践的に学びます。
チーム開発とプロジェクト管理
チームでWeb開発を進めるために必要な手法やツールの使い方を実践的に学びます。
 Webサイト運用
HPの訪問者の数や時間などの分析を行い、集客や売り上げなどのコンバージョンの獲得をめざします。
Webサイト運用
HPの訪問者の数や時間などの分析を行い、集客や売り上げなどのコンバージョンの獲得をめざします。
| 科目 | 1年次 | 2年次 | |
|---|---|---|---|
| 総合科目 | 就活リテラシー | ● | |
| PCリテラシー | ● | ||
| プレゼンテーション技法 | ● | ||
| ビジネスマナー | ● | ||
| 専門科目 | プログラミング入門 | ● | |
| コンピュータシステム | ● | ||
| ストラテジ&マネジメント | ● | ||
| データベース | ● | ||
| データ構造とアルゴリズム | ● | ||
| ネットワーク&セキュリティ | ● | ● | |
| データベース設計 | ● | ||
| 実習科目 | Web技術概論 | ● | |
| Webデザイン入門 | ● | ||
| ユーザインタフェース | ● | ||
| ビジュアルデザイン | ● | ||
| Webサイト企画・設計 | ● | ||
| HTML&CSS | ● | ||
| JavaScript | ● | ● | |
| SQL実習 | ● | ||
| PHP | ● | ● | |
| Java | ● | ||
| TypeScript | ● | ||
| PHPフレームワーク | ● | ||
| SPA開発 | ● | ||
| Webサイト運用 | ● | ||
| チーム開発とプロジェクト管理 | ● | ||
| Linux | ● | ||
| AI技術とWeb | ● | ||
| 卒業制作 | ● | ||
カリキュラムは一部変更になる場合があります。
時間割は毎年、前期・後期に変更となります。
右にスクロールしてください。
| 時間 / 曜日 | 月 | 火 | 水 | 木 | 金 |
|---|---|---|---|---|---|
|
1
(9:30~ 11:00) |
JavaScript | ビジュアル デザイン |
Webデザイン 入門 |
JavaScript | |
|
2
(11:10~ 12:40) |
JavaScript | ビジュアル デザイン |
ユーザ インタフェース |
プログラミング 入門 |
JavaScript |
| 昼休み (12:40~13:20) | |||||
|
3
(13:20~ 14:50) |
コンピュータ システム |
ストラテジ & マネジメント |
HTML& CSS |
PCリテラシー | Web技術概論 |
|
4
(15:00~ 16:30) |
就活リテラシー | HTML& CSS |
ホームルーム | ||



| 学科 | Webエンジニア科 | 情報処理科 |
|---|---|---|
| 学科の方向性 | Webサイト制作の学科 | 国家試験合格をめざす学科 |
| 授業の特長 | 実習が多い | 実習もあるが座学が多い |
| 目指す職種 | Webエンジニア | プログラマー、システムエンジニア |
| こんな人におすすめ | 手に職をつけたい方、理屈よりもモノを作るのが好きな方、資格試験対策や数学が苦手な方 | 資格を取りたい方、数学が得意・好きな方、何かをコツコツと作るのが好きな方 |